Wireless Charging Station, 3 in 1 Fast Wireless Charger Stand Dock for Apple iPhone 14/13/12/11/XS Max/XS/XR/X/8Plus/iWatch 7/6/SE/5/4/3/2/ AirPods 3/2/Pro QC 3.0 Adapter Inclulded
$28.18
$14.09
Note: You have to register with RebateKey.com to be able to claim a coupon for Wireless Charging Station In.
Code works for all
What You'll Get:
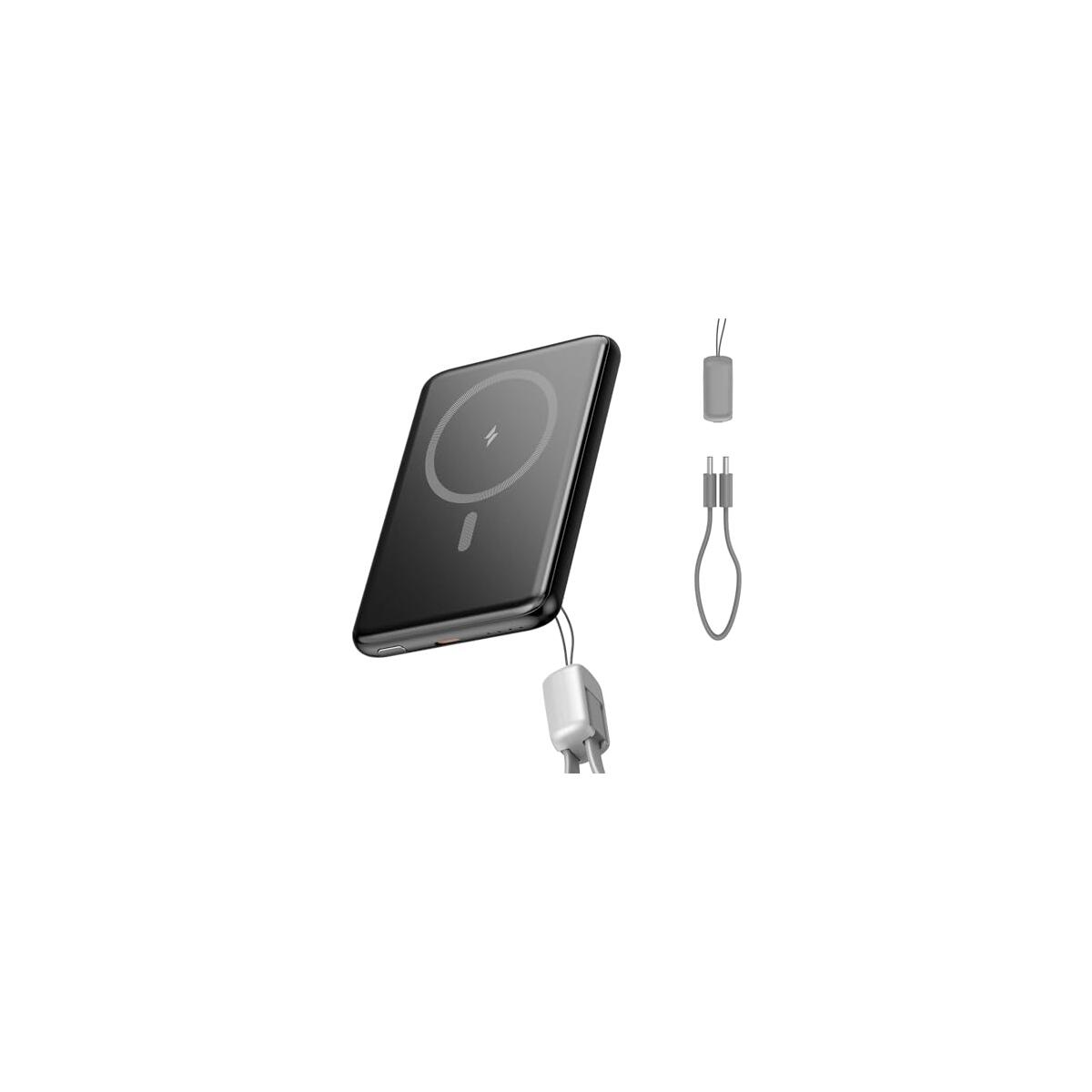
1*3 in 1 Wireless Charging Station
1*USB-A to USB-C Power Cable
1*QC3.0 18W Adapter
1*User Manual
QC 3.0 18W Adapter AttachedUse the Right Adapter
Please use the included 18W fast charge QC 3.0 adapter to charge your iPhone, iWatch and AirPods at the same time.
Foldable DesignMulti Viewing Angles
Mutti viewing angles are at your option for better viewing experience while charging your devices wirelessly.
USB ConnectivityUSB Cable for Easy Connectivity
The USB cable with a USB-A port and a USB-C port is convenient and easy to power up the charging station.
Portable Wireless ChargerEasy to Store and Carry
The wireless charging pad is lightweight and compact. It can be folded flat and easy to store and carry for trip.
Read moreFor better charging your devices, please NOTE:
• 1. Check and make sure your devices support wireless charging and are compatible models.
• 2. Please use 18W or above QC 3.0 adapter (included) to power up the charger, or it will slow down charging speed or fail to charge your devices due to insufficient voltage.
• 3. Please ensure the power cable is properly connected to the charging pad and the adapter.
• 4. Remove the protective film in the earbuds charging area before first use.
• 5. Set your devices right in the corresponding charging sections for charging. If your phone is misaligned or earbuds are placed in the wrong charging area, your devices will not charge.
• 6. Magnetic or metal cases will interfere with the coils in the wireless charger resulting in charging failure. Not works with Popsockets. Not works with cases thicker than 5mm. Please remove these cases before charging.
• 7. If your iPhone models fail to charge, shut off or restart your iPhones to try again, as they may be caused by IOS bugs.
• 8. The iPhone 13/12 models featuring built-in MagSafe system interfere with the charging coils in the charger, making charging speed slower compared with other iPhone models.
• 9. If your iPhone 13/12 Pro Max fails to charge, try to charge it in landscape mode so as to better align with the charging area of the charger.
See what our users are saying!
You'd like to get access to hundreds of deals?
Join tens of thousands of smart and happy shoppers! What are you waiting for?
Sign Up Now!Discover more deals...
So, what are you waiting for?
Sign Up Now!Be part of RebateKey
Join tens of thousands of smart and happy shoppers! What are you waiting for?
Start Now!