USB Rechargeable Book Light for Reading in Bed, Portable Clip-on LED Reading Light, 3 Amber Colors & 5 Brightness Dimmable, Compact & Long Lasting, Perfect for Book Lovers, Kids
90% OFF
$147.08
$14.71
YOU SAVE $132.37
$132.37
See this USB Rechargeable Book Light on Shopify
Get more Coupons up to 100% for Everything Else
Note: You have to register with RebateKey.com to be able to claim a coupon for USB Rechargeable Book Light.
[5 Brightness Adjustable] This small book light has 5 brightness levels available, you can choose the most suitable level for your eyes. You can set your favorite brightness as default with the book light for reading in bed. Plus, there are 5 LED beads scientifically installed so the light can be evenly distributed on reading pages. It is bright enough to illuminate the full pages, while it is dim enough not to disturb others nearby. No flickering, nor harsh light.
[3 Color Modes & Eye Caring] Unlike other reading lights for books in bed, our tiny book reading light has 3 different reading modes: amber mode(1800K), breeze mode(3400K), and precise mode(6000K). Amber mode filters 99.9% blue light to protect your eyes and reduce your eye strain. The breeze mode provides you with a cozy and comfortable reading world for novel reading & poem reading. The precise mode highlights the area clearly and so you can concentrate on every detail of your book.
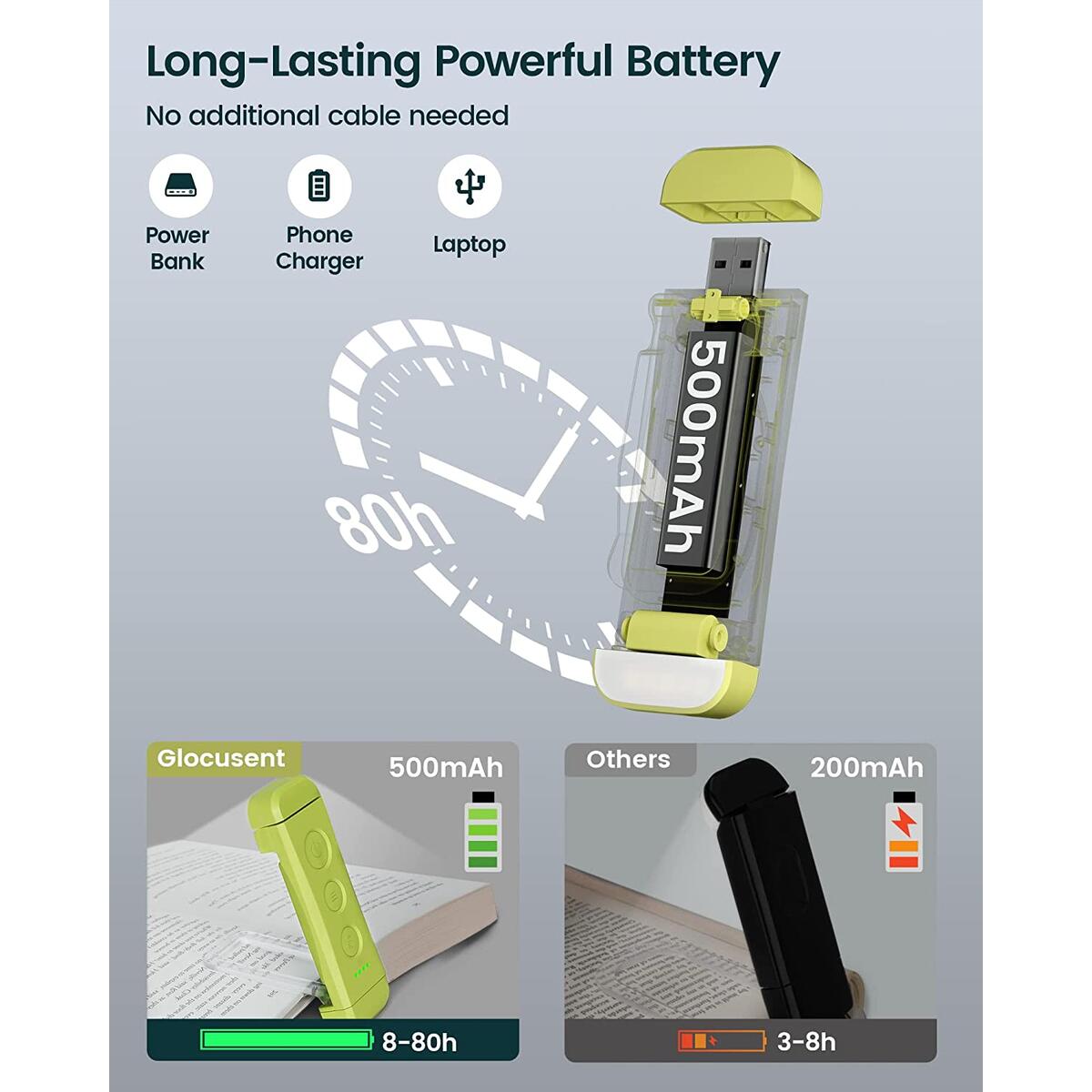
[USB Rechargeable & Long Lasting] Standard USB rechargeable and compatible with any USB ports on your computer, adapter or USB outlet. This rechargeable book light has a built-in 500mAh battery providing you with 8–80 reading hours (depending on your brightness setting). So you can enjoy your reading for 20 days to 3 months if you read 30 minutes per day, based on your light setting. Besides, there are 4 power indicators to show the power leftover.
[Flexible & Portable Design] The clamp of the clip on light can open maximally 150°; the light head can be turned left, right and downside with angles of 90°, 90°, and 45° respectively. It is flexible enough for all book sizes. You can adjust the angles freely to get comfortable lighting. This book lamp is only 1.41oz(40g), much lighter than an egg. Its lightweight and small design make it have air portability or clip on books without much effort. Perfect tiny book light for traveling.
[Product Guarantee] We're confident you will love Book Light. 1.Original patent applied. 2.FCC, CE, RoHS, PSE, C-TICK approved. 3.Worry-free 18-month warranty and friendly customer service. 4.What you will get: 1*Book Light 1* Book Mark 1*User Manual. 5.NOTE: DO NOT turn the head of the light hardly to left or right beyond 90°, as it contains an electricity cord inside.
.aplus-v2 .premium-aplus-module-3 .premium-module-3-heading {
padding-bottom: 40px;
}
.aplus-v2 .premium-aplus-module-3 .premium-aplus-four-column {
text-align: center;
}
.aplus-v2 .premium-aplus-module-3 .premium-aplus-four-column {
text-align: inherit;
}
.aplus-v2 .premium-aplus-module-3 .premium-aplus-column {
display: inline-block;
vertical-align: top;
width: 25%;
}
.aplus-v2 .premium-aplus-module-3 .premium-aplus-column {
padding: 0 20px;
}
.aplus-v2 .premium-aplus-module-3 .column-heading {
padding-top: 20px;
}
.aplus-v2 .premium-aplus-module-3 .column-description {
padding-top: 10px;
}
.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper {
position: relative;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper {
position: absolute;
width: 50%;
height: 100%;
top: 0;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: 50%;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: auto;
right: 50%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic {
padding-bottom: 10px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading {
padding-bottom: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description {
line-height: 1.5em;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background {
background: rgba(255,255,255,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background {
background: rgba(0,0,0,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container {
display: table;
height: 100%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 0px;
padding-right: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 0px;
padding-left: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column {
display: table-cell;
vertical-align: middle;
}
/**
* Premium modules global styles
*/
.aplus-v2.desktop {
max-width: 1464px;
min-width: 800px;
margin-left: auto;
margin-right: auto;
word-wrap: break-word;
overflow-wrap: break-word;
word-break: break-word;
}
/* Undo this for tech-specs because it breaks table layout */
.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: Arial, sans-serif; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: inherit; }
/* type */
.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }
.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }
/* spacing */
.aplus-v2 .aplus-container-1 { padding: 40px; }
.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }
.aplus-v2 .aplus-container-2 { padding: 80px; }
.aplus-v2 .aplus-container-3 { padding: 40px 0; }
/* Display */
.aplus-v2 .premium-aplus .aplus-display-table { display: table; }
.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }
.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }
/* Aplus display table with min-width 1000px and fill remaining space inside parent */
.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }
/**
* Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.
*/
/**
* Premium-module 12: Nav Carousel
*/
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-card {
position: relative;
width: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container {
position: relative;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-details-wrapper {
position: absolute;
top: 0;
width: 50%;
height: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-detail {
display: table;
width: 100%;
height: 100%
}
.aplus-v2 .premium-aplus-module-12 .card-description {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .card-description {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-table-cell {
display: table-cell;
vertical-align: middle;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color {
background: rgba(0, 0, 0, 0.5);
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h1,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h5,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol .a-list-item,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .description {
padding-top: 20px;
}
/* nav */
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions {
position: absolute;
top: 20px;
width: 100%;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn {
display: inline-block;
margin: 7px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
min-width: 200px;
background-color: #fff;
white-space: nowrap;
color: #000;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-index {
display: none;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
/*
* Regimen template specific css
*/
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: right;
top: 50%;
width: 250px;
right: 75px;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: left;
top: 50%;
left: 75px;
right: auto;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
display: inline-block;
margin: 10px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
width: 220px;
background-color: #fff;
white-space: nowrap;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
display: inline-block;
margin-left: 6px;
width: 16px;
line-height: 26px;
color: #000;
text-align: center;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
margin-left: 0px;
margin-right: 6px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active .aplus-carousel-index {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen {
position: absolute;
top: 0;
left: 0;
width: 100%;
background-color: #000;
opacity: 0.5;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen .aplus-headline {
color: #fff;
line-height: 2em;
}
/**
* Premium-module 8: Hero Video module
*/
.aplus-v2 .premium-aplus-module-8 .premium-aplus-module-8-video {
position: relative;
width: 100%;
}
.aplus-v2 .premium-aplus-module-8 .video-placeholder {
padding-bottom: 40.984%; /* Video or image required size 1464 : 600 = 40.9836 */
}
.aplus-v2 .premium-aplus-module-8 .video-container {
position: absolute;
top: 0;
width: 100%;
height: 100%;
}
/*Override the default VSE video player size*/
.aplus-v2 .premium-aplus-module-8 .video-js.vjs-fluid {
padding: 0;
}
.aplus-v2 .premium-aplus-module-3 .premium-module-3-heading {
padding-bottom: 40px;
}
.aplus-v2 .premium-aplus-module-3 .premium-aplus-four-column {
text-align: center;
}
.aplus-v2 .premium-aplus-module-3 .premium-aplus-four-column {
text-align: inherit;
}
.aplus-v2 .premium-aplus-module-3 .premium-aplus-column {
display: inline-block;
vertical-align: top;
width: 25%;
}
.aplus-v2 .premium-aplus-module-3 .premium-aplus-column {
padding: 0 20px;
}
.aplus-v2 .premium-aplus-module-3 .column-heading {
padding-top: 20px;
}
.aplus-v2 .premium-aplus-module-3 .column-description {
padding-top: 10px;
}
.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper {
position: relative;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper {
position: absolute;
width: 50%;
height: 100%;
top: 0;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: 50%;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: auto;
right: 50%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic {
padding-bottom: 10px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading {
padding-bottom: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description {
line-height: 1.5em;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background {
background: rgba(255,255,255,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background {
background: rgba(0,0,0,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container {
display: table;
height: 100%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 0px;
padding-right: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 0px;
padding-left: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column {
display: table-cell;
vertical-align: middle;
}
/**
* Premium modules global styles
*/
.aplus-v2.desktop {
max-width: 1464px;
min-width: 800px;
margin-left: auto;
margin-right: auto;
word-wrap: break-word;
overflow-wrap: break-word;
word-break: break-word;
}
/* Undo this for tech-specs because it breaks table layout */
.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: Arial, sans-serif; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: inherit; }
/* type */
.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }
.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }
/* spacing */
.aplus-v2 .aplus-container-1 { padding: 40px; }
.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }
.aplus-v2 .aplus-container-2 { padding: 80px; }
.aplus-v2 .aplus-container-3 { padding: 40px 0; }
/* Display */
.aplus-v2 .premium-aplus .aplus-display-table { display: table; }
.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }
.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }
/* Aplus display table with min-width 1000px and fill remaining space inside parent */
.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }
/**
* Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.
*/
/**
* Premium-module 12: Nav Carousel
*/
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-card {
position: relative;
width: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container {
position: relative;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-details-wrapper {
position: absolute;
top: 0;
width: 50%;
height: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-detail {
display: table;
width: 100%;
height: 100%
}
.aplus-v2 .premium-aplus-module-12 .card-description {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .card-description {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-table-cell {
display: table-cell;
vertical-align: middle;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color {
background: rgba(0, 0, 0, 0.5);
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h1,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h5,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol .a-list-item,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .description {
padding-top: 20px;
}
/* nav */
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions {
position: absolute;
top: 20px;
width: 100%;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn {
display: inline-block;
margin: 7px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
min-width: 200px;
background-color: #fff;
white-space: nowrap;
color: #000;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-index {
display: none;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
/*
* Regimen template specific css
*/
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: right;
top: 50%;
width: 250px;
right: 75px;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: left;
top: 50%;
left: 75px;
right: auto;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
display: inline-block;
margin: 10px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
width: 220px;
background-color: #fff;
white-space: nowrap;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
display: inline-block;
margin-left: 6px;
width: 16px;
line-height: 26px;
color: #000;
text-align: center;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
margin-left: 0px;
margin-right: 6px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active .aplus-carousel-index {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen {
position: absolute;
top: 0;
left: 0;
width: 100%;
background-color: #000;
opacity: 0.5;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen .aplus-headline {
color: #fff;
line-height: 2em;
}
/**
* Premium-module 8: Hero Video module
*/
.aplus-v2 .premium-aplus-module-8 .premium-aplus-module-8-video {
position: relative;
width: 100%;
}
.aplus-v2 .premium-aplus-module-8 .video-placeholder {
padding-bottom: 40.984%; /* Video or image required size 1464 : 600 = 40.9836 */
}
.aplus-v2 .premium-aplus-module-8 .video-container {
position: absolute;
top: 0;
width: 100%;
height: 100%;
}
/*Override the default VSE video player size*/
.aplus-v2 .premium-aplus-module-8 .video-js.vjs-fluid {
padding: 0;
}
[3 Color Modes & Eye Caring] Unlike other reading lights for books in bed, our tiny book reading light has 3 different reading modes: amber mode(1800K), breeze mode(3400K), and precise mode(6000K). Amber mode filters 99.9% blue light to protect your eyes and reduce your eye strain. The breeze mode provides you with a cozy and comfortable reading world for novel reading & poem reading. The precise mode highlights the area clearly and so you can concentrate on every detail of your book.
[USB Rechargeable & Long Lasting] Standard USB rechargeable and compatible with any USB ports on your computer, adapter or USB outlet. This rechargeable book light has a built-in 500mAh battery providing you with 8–80 reading hours (depending on your brightness setting). So you can enjoy your reading for 20 days to 3 months if you read 30 minutes per day, based on your light setting. Besides, there are 4 power indicators to show the power leftover.
[Flexible & Portable Design] The clamp of the clip on light can open maximally 150°; the light head can be turned left, right and downside with angles of 90°, 90°, and 45° respectively. It is flexible enough for all book sizes. You can adjust the angles freely to get comfortable lighting. This book lamp is only 1.41oz(40g), much lighter than an egg. Its lightweight and small design make it have air portability or clip on books without much effort. Perfect tiny book light for traveling.
[Product Guarantee] We're confident you will love Book Light. 1.Original patent applied. 2.FCC, CE, RoHS, PSE, C-TICK approved. 3.Worry-free 18-month warranty and friendly customer service. 4.What you will get: 1*Book Light 1* Book Mark 1*User Manual. 5.NOTE: DO NOT turn the head of the light hardly to left or right beyond 90°, as it contains an electricity cord inside.
.aplus-v2 .premium-aplus-module-3 .premium-module-3-heading {
padding-bottom: 40px;
}
.aplus-v2 .premium-aplus-module-3 .premium-aplus-four-column {
text-align: center;
}
.aplus-v2 .premium-aplus-module-3 .premium-aplus-four-column {
text-align: inherit;
}
.aplus-v2 .premium-aplus-module-3 .premium-aplus-column {
display: inline-block;
vertical-align: top;
width: 25%;
}
.aplus-v2 .premium-aplus-module-3 .premium-aplus-column {
padding: 0 20px;
}
.aplus-v2 .premium-aplus-module-3 .column-heading {
padding-top: 20px;
}
.aplus-v2 .premium-aplus-module-3 .column-description {
padding-top: 10px;
}
.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper {
position: relative;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper {
position: absolute;
width: 50%;
height: 100%;
top: 0;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: 50%;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: auto;
right: 50%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic {
padding-bottom: 10px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading {
padding-bottom: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description {
line-height: 1.5em;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background {
background: rgba(255,255,255,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background {
background: rgba(0,0,0,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container {
display: table;
height: 100%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 0px;
padding-right: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 0px;
padding-left: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column {
display: table-cell;
vertical-align: middle;
}
/**
* Premium modules global styles
*/
.aplus-v2.desktop {
max-width: 1464px;
min-width: 800px;
margin-left: auto;
margin-right: auto;
word-wrap: break-word;
overflow-wrap: break-word;
word-break: break-word;
}
/* Undo this for tech-specs because it breaks table layout */
.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: Arial, sans-serif; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: inherit; }
/* type */
.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }
.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }
/* spacing */
.aplus-v2 .aplus-container-1 { padding: 40px; }
.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }
.aplus-v2 .aplus-container-2 { padding: 80px; }
.aplus-v2 .aplus-container-3 { padding: 40px 0; }
/* Display */
.aplus-v2 .premium-aplus .aplus-display-table { display: table; }
.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }
.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }
/* Aplus display table with min-width 1000px and fill remaining space inside parent */
.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }
/**
* Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.
*/
/**
* Premium-module 12: Nav Carousel
*/
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-card {
position: relative;
width: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container {
position: relative;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-details-wrapper {
position: absolute;
top: 0;
width: 50%;
height: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-detail {
display: table;
width: 100%;
height: 100%
}
.aplus-v2 .premium-aplus-module-12 .card-description {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .card-description {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-table-cell {
display: table-cell;
vertical-align: middle;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color {
background: rgba(0, 0, 0, 0.5);
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h1,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h5,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol .a-list-item,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .description {
padding-top: 20px;
}
/* nav */
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions {
position: absolute;
top: 20px;
width: 100%;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn {
display: inline-block;
margin: 7px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
min-width: 200px;
background-color: #fff;
white-space: nowrap;
color: #000;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-index {
display: none;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
/*
* Regimen template specific css
*/
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: right;
top: 50%;
width: 250px;
right: 75px;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: left;
top: 50%;
left: 75px;
right: auto;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
display: inline-block;
margin: 10px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
width: 220px;
background-color: #fff;
white-space: nowrap;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
display: inline-block;
margin-left: 6px;
width: 16px;
line-height: 26px;
color: #000;
text-align: center;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
margin-left: 0px;
margin-right: 6px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active .aplus-carousel-index {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen {
position: absolute;
top: 0;
left: 0;
width: 100%;
background-color: #000;
opacity: 0.5;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen .aplus-headline {
color: #fff;
line-height: 2em;
}
/**
* Premium-module 8: Hero Video module
*/
.aplus-v2 .premium-aplus-module-8 .premium-aplus-module-8-video {
position: relative;
width: 100%;
}
.aplus-v2 .premium-aplus-module-8 .video-placeholder {
padding-bottom: 40.984%; /* Video or image required size 1464 : 600 = 40.9836 */
}
.aplus-v2 .premium-aplus-module-8 .video-container {
position: absolute;
top: 0;
width: 100%;
height: 100%;
}
/*Override the default VSE video player size*/
.aplus-v2 .premium-aplus-module-8 .video-js.vjs-fluid {
padding: 0;
}
.aplus-v2 .premium-aplus-module-3 .premium-module-3-heading {
padding-bottom: 40px;
}
.aplus-v2 .premium-aplus-module-3 .premium-aplus-four-column {
text-align: center;
}
.aplus-v2 .premium-aplus-module-3 .premium-aplus-four-column {
text-align: inherit;
}
.aplus-v2 .premium-aplus-module-3 .premium-aplus-column {
display: inline-block;
vertical-align: top;
width: 25%;
}
.aplus-v2 .premium-aplus-module-3 .premium-aplus-column {
padding: 0 20px;
}
.aplus-v2 .premium-aplus-module-3 .column-heading {
padding-top: 20px;
}
.aplus-v2 .premium-aplus-module-3 .column-description {
padding-top: 10px;
}
.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper {
position: relative;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper {
position: absolute;
width: 50%;
height: 100%;
top: 0;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: 50%;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: auto;
right: 50%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic {
padding-bottom: 10px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading {
padding-bottom: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description {
line-height: 1.5em;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background {
background: rgba(255,255,255,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background {
background: rgba(0,0,0,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container {
display: table;
height: 100%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 0px;
padding-right: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 0px;
padding-left: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column {
display: table-cell;
vertical-align: middle;
}
/**
* Premium modules global styles
*/
.aplus-v2.desktop {
max-width: 1464px;
min-width: 800px;
margin-left: auto;
margin-right: auto;
word-wrap: break-word;
overflow-wrap: break-word;
word-break: break-word;
}
/* Undo this for tech-specs because it breaks table layout */
.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: Arial, sans-serif; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: inherit; }
/* type */
.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }
.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }
/* spacing */
.aplus-v2 .aplus-container-1 { padding: 40px; }
.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }
.aplus-v2 .aplus-container-2 { padding: 80px; }
.aplus-v2 .aplus-container-3 { padding: 40px 0; }
/* Display */
.aplus-v2 .premium-aplus .aplus-display-table { display: table; }
.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }
.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }
/* Aplus display table with min-width 1000px and fill remaining space inside parent */
.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }
/**
* Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.
*/
/**
* Premium-module 12: Nav Carousel
*/
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-card {
position: relative;
width: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container {
position: relative;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-details-wrapper {
position: absolute;
top: 0;
width: 50%;
height: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-detail {
display: table;
width: 100%;
height: 100%
}
.aplus-v2 .premium-aplus-module-12 .card-description {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .card-description {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-table-cell {
display: table-cell;
vertical-align: middle;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color {
background: rgba(0, 0, 0, 0.5);
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h1,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h5,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol .a-list-item,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .description {
padding-top: 20px;
}
/* nav */
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions {
position: absolute;
top: 20px;
width: 100%;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn {
display: inline-block;
margin: 7px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
min-width: 200px;
background-color: #fff;
white-space: nowrap;
color: #000;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-index {
display: none;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
/*
* Regimen template specific css
*/
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: right;
top: 50%;
width: 250px;
right: 75px;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: left;
top: 50%;
left: 75px;
right: auto;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
display: inline-block;
margin: 10px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
width: 220px;
background-color: #fff;
white-space: nowrap;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
display: inline-block;
margin-left: 6px;
width: 16px;
line-height: 26px;
color: #000;
text-align: center;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
margin-left: 0px;
margin-right: 6px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active .aplus-carousel-index {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen {
position: absolute;
top: 0;
left: 0;
width: 100%;
background-color: #000;
opacity: 0.5;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen .aplus-headline {
color: #fff;
line-height: 2em;
}
/**
* Premium-module 8: Hero Video module
*/
.aplus-v2 .premium-aplus-module-8 .premium-aplus-module-8-video {
position: relative;
width: 100%;
}
.aplus-v2 .premium-aplus-module-8 .video-placeholder {
padding-bottom: 40.984%; /* Video or image required size 1464 : 600 = 40.9836 */
}
.aplus-v2 .premium-aplus-module-8 .video-container {
position: absolute;
top: 0;
width: 100%;
height: 100%;
}
/*Override the default VSE video player size*/
.aplus-v2 .premium-aplus-module-8 .video-js.vjs-fluid {
padding: 0;
}
See what our users are saying!
You'd like to get access to hundreds of deals?
Join tens of thousands of smart and happy shoppers! What are you waiting for?
Sign Up Now!Discover more deals...
So, what are you waiting for?
Sign Up Now!Be part of RebateKey
Join tens of thousands of smart and happy shoppers! What are you waiting for?
Start Now!





























































![[Intel Certified]Long Thunderbolt 4 Cable,6.6FT USB C Nylon Braided Cable, 240W Fast Charging Supports 8K Displays/40Gbps Data Transfer Compatible with USB 4,Thunderbolt 3/4,Flexible Cord for MacBook](https://rebatekey-production.s3.us-east-2.amazonaws.com/files/coupons/t/s/y/x/7/tsyx7.jpg)