Stylus Pen for iPad with Palm Rejection, Active Pencil Compatible with (2018-2022) Apple iPad Pro (11/12.9 Inch),iPad Air 3rd/4th Gen,iPad 6/7/8th Gen,iPad Mini 5th Gen for Precise Writing/Drawing
$29.99
$17.99
Note: You have to register with RebateKey.com to be able to claim a coupon for Stylus Pen For IPad.
Use 5% off coupon
JamJake Stylus Pen Fabulous stylus pen compatible with iPad
Slim sleek and light, just like a conventional pencil, but with pixel-perfect precision. The New Gen aims to develop a stylus that can improve your writing experience. The pen with its 1.5 mm tip offers an accurate writing and sketching experience, due to its precision and it gives you a realistic feeling while drawing or painting. It will change your work life, transforming your room into a paperless dream. Also, you can rest your hand on the screen because of the palm rejection function.
Complete Accessories- 1 x Electronic Stylus
- 2 x Screw-Type Nib
- 1 x Type-C Charging Cable
- 1 x User Manual
Stylus pen 2nd Gen with palm rejection technology ,you can rest your palm comfortably on the screen while writing or drawing,you don’t have to wear the anti-friction glove with this pen.
Magnetic TechnologyMagnetically be able to attach the iPad side face, reduce rolling and more portable, easier to organize. Without wireless charging function.
Superior Nibs & ReplaceableiPad stylus nibs are made of high-quality materials, smooth and durable, it will bring you an excellent experience without scratching the iPad screen. Screw-type nibs are easier to replace and don't break easily.
Rechargeable Stylus PenBuilt-in 140mAh battery provides 20 hours active use and 365 days standby time, for only 60 mins charging by a USB-C cable.
Not work with- iPad 2010(1st gen) A1219 / A1337
- iPad 2011(2nd gen)A1395 / A1396 / A1397
- iPad 2012(3th gen&4th gen) A1416/ A1430 / A1403 / A1458 / A1459 / A1460
- iPad 2017(5th gen)A1822 / A1823
- iPad Pro(9.7 inch)A1673 / A1674 / A1675
- iPad Pro(10.5 inch)A1701 / A1709 / A1852
- iPad Pro 12.9 inch(1st gen&2nd gen)A1584 / A1652 / A1670 / A1671 / A1821
- iPad Air(1st gen & 2nd gen)A1474 / A1475 / A1476 / A1566/ A1567
- iPad mini(1st/2nd/3th/4th gen) A1432 /A1454 / A1455 / A1489 / A1490 / A1491 / A1599 / A1600 / A1538 / A1550
See what our users are saying!
You'd like to get access to hundreds of deals?
Join tens of thousands of smart and happy shoppers! What are you waiting for?
Sign Up Now!Discover more deals...
So, what are you waiting for?
Sign Up Now!Be part of RebateKey
Join tens of thousands of smart and happy shoppers! What are you waiting for?
Start Now!























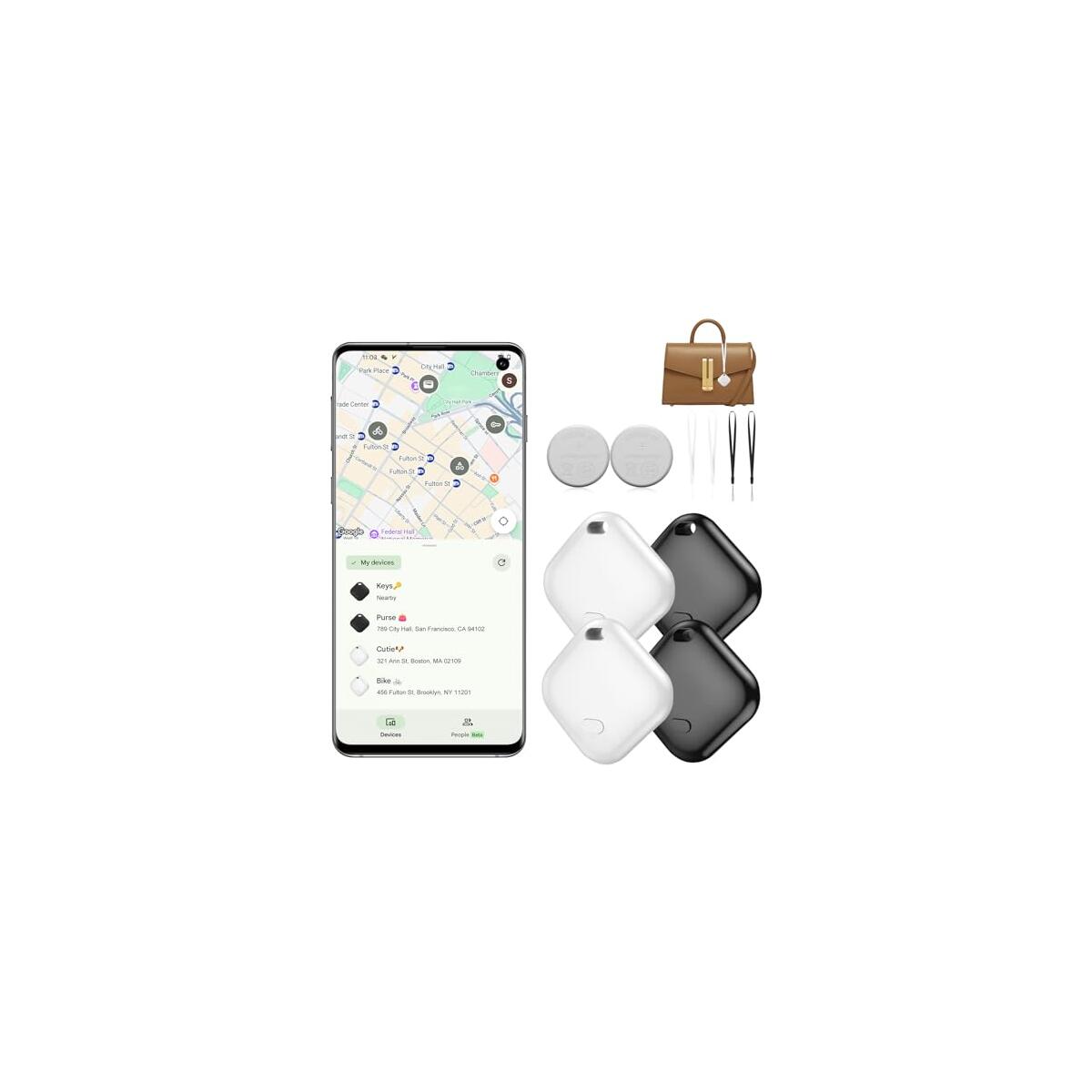
![[Apple MFi Certified] Air Tracker Tags 4 Pack (iOS Only), Bluetooth Tracker for Apple Find My, Replaceable Battery, Key Finder and Item Locator Smart Tag for Keys, Bags, Luggage, Pets, Wallet(Only applicable to the SKU "2white and 2black"!)](https://rebatekey-production.s3.us-east-2.amazonaws.com/files/coupons/c/c/0/2/6/cc026.jpg)





![[DON'T USE COUPON] RAZONIX Under Eye Serum for Dark Circle](https://rebatekey-production.s3.us-east-2.amazonaws.com/files/images/k/2/l/l/8/k2ll8.jpg)

![[DON'T USE COUPON] GLP-1 Patches for Women and Men](https://rebatekey-production.s3.us-east-2.amazonaws.com/files/images/v/8/0/7/t/v807t.jpg)




















![[DON'T USE COUPON] Caffeine + Bakuchiol Eye Serum for Dark Circles, Puffiness Eyes with Argireline & Copper Peptides (GHK-Cu) – Roll-on Under Eye Serum, Anti-Aging Wrinkle Care for Fine Lines– 20ml](https://rebatekey-production.s3.us-east-2.amazonaws.com/files/images/q/h/4/5/a/qh45a.jpg)










