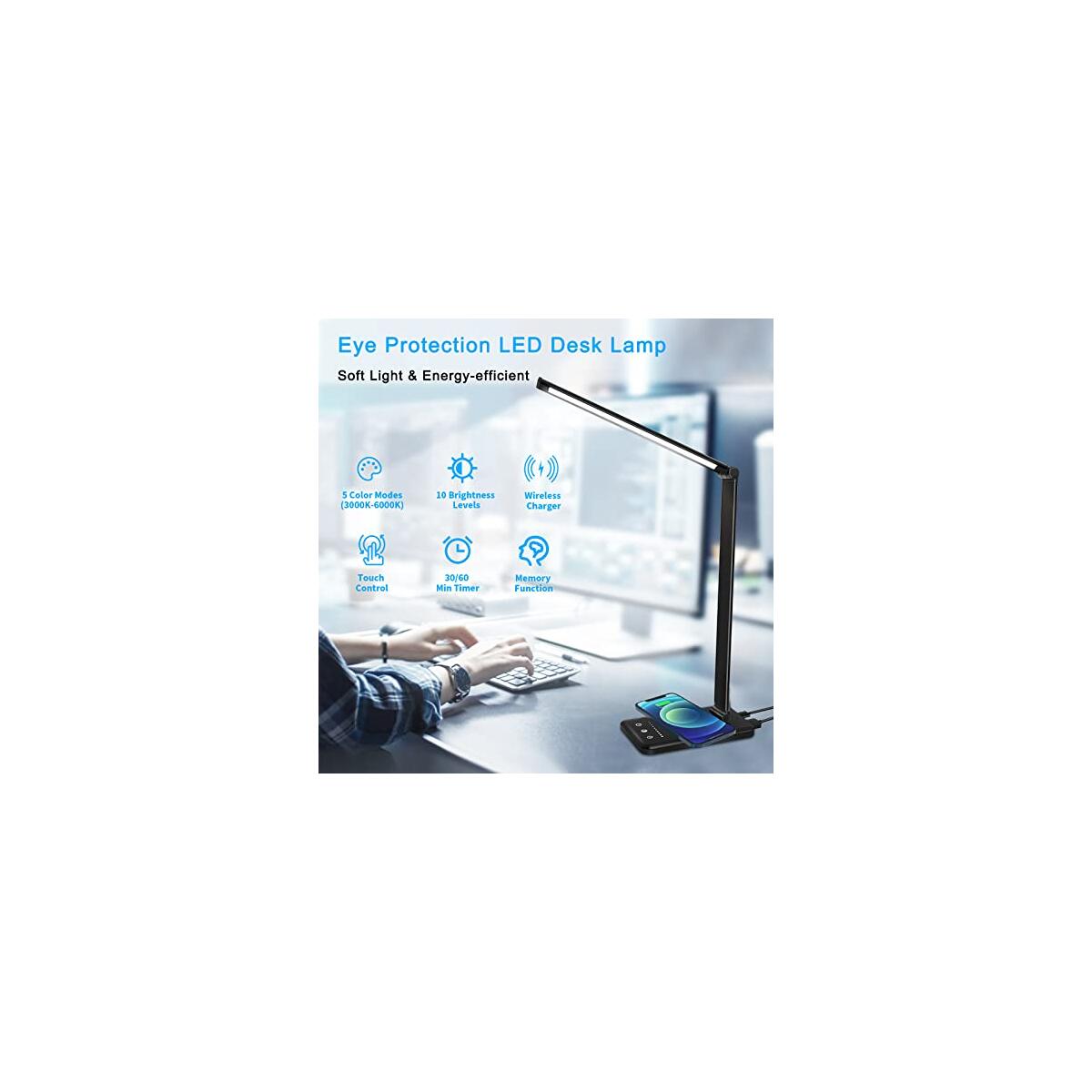
LED Desk Lamp with Wireless Charger USB Charging Port Touch Control Led Desk Light with 5 Modes 10 Brightness Eyes Caring 30/60 Mins Auto Timer Adjustable Arm Black Desk Lamps for Home Office Dorm
50% OFF
$22.89
$11.45
YOU SAVE $11.44
$11.44
See this LED Desk Lamp With on Shopify
Get more Coupons up to 100% for Everything Else
Note: You have to register with RebateKey.com to be able to claim a coupon for LED Desk Lamp With.
Brand: ACDMSACM
Color: Black
Features:
- Eyes Protection LED Desk Lamp :) 50 modes touch control dimmable desk light led desk lamp with wireless charger equipped with 52 PCS new updated intelligent chips, support 5 color modes (from 3000K to 6000K) with 10 brightness levels for your various needs. Led lamp desk led light no flicker, no blue light and no shadow, keep a clear, stable and soft light to protects your eyes.
- 2 in 1 Fast & Safe Charging :) Led desk light office desk lamp with usb and 10W Wireless charger support for devices with QI wireless charging capability. One more USB charging port and a 5V/2A adapter supports charging 2 devices at the same time when working, studying or reading at home, office or school.
- Flexible & Foldable :) Multi-angle black desk lamp office desk light able to adjust and tilt the head up 225°, the arm down 90° and the base swivels 160° to provide the perfect lighting angle. Professional designed compactable lamp for desk easy to fold flat for carrying, space-saving and easy to go.
- Easy to Use :) Led desk light office desk lamp with usb with 30/60 mins of auto timing switch, desk light will auto turn off when the time is up, perfect for bedtime reading, energy-efficient and manage the time effectively. The memory function of the desk Lamp auto keeps the mode set last time, always remember and keep your preferences.
- Extra Long Service Life :) Low energy consumption led lamp desk led light with 50000 hours lifespan and last a long time without changing the LEDs. Present this desk light led desk lamp with wireless charger as a practical gift for any occasion as reading light bed light and festival, such as Back to school season, Thanksgiving, Christmas, Birthdays, anniversaries, Graduation and various festivals.
Package Dimensions: 16.9 x 4.7 x 1.9 inches
See what our users are saying!
You'd like to get access to hundreds of deals?
Join tens of thousands of smart and happy shoppers! What are you waiting for?
Sign Up Now!More from that seller...
Discover more deals...
So, what are you waiting for?
Sign Up Now!Be part of RebateKey
Join tens of thousands of smart and happy shoppers! What are you waiting for?
Start Now!