Famedio 3s Heated Neck Stretcher for Pain Relief, Magnetic Therapy Case/Graphene Heating Pad, Cervical Neck Traction Pillow Device No Smell, Neck and Shoulder Relaxer for TMJ Migraine Spine Alignment
75% OFF
$118.76
$29.69
YOU SAVE $89.07
$89.07
See this Famedio S Heated Neck on Shopify
Get more Coupons up to 100% for Everything Else
Note: You have to register with RebateKey.com to be able to claim a coupon for Famedio S Heated Neck.
Color: Black
Features:
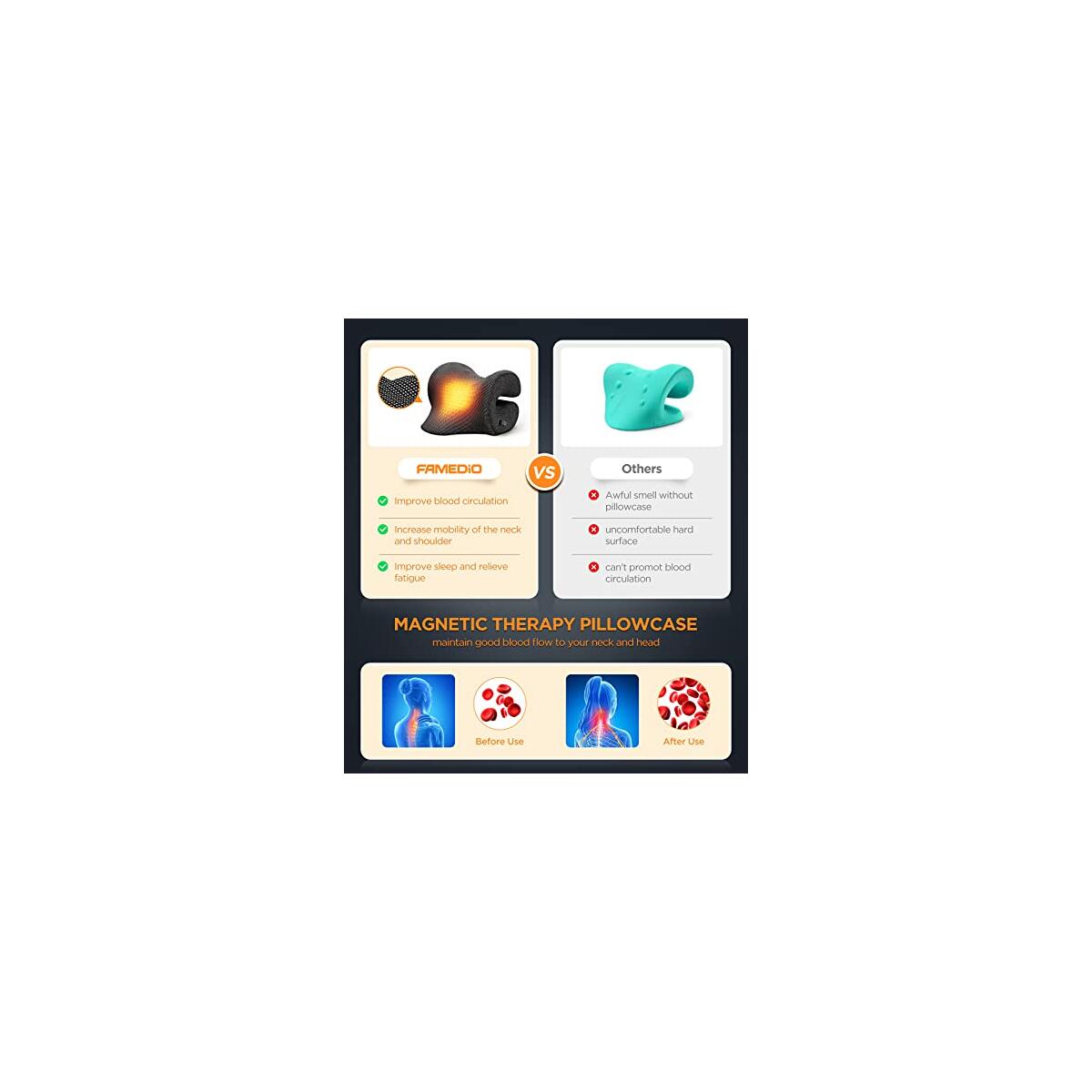
- 3 IN 1 = INSTANT & LONG LASTING PAIN RELIEF. Combining gravity stretching, graphene heat therapy and magnetic therapy, Famedio is the pioneer in heated cervical neck stretcher revolution. IT'S TEN TIMES MORE EFFECTIVE THAN OTHERS NECK RELAXER IN RELIEVING PAIN! With consistent use at home, just 10 minutes a day, heated cervical traction device dramatically relieves chronic neck-shoulder pain, tension headache, TMJ, pinched nerves, stiff muscles, restores neck curve and fixes dowager's hump.
- ULTIMATE RELAXATION WITH A LARGER GRAPHENE HEATING PAD. Compared with other graphene heating pad for neck and shoulders, ours is 1.5x larger, generating more heat helping relax penetrate deeper muscles. Neck hump corrector takes a significant effect on pain relief. Thanks to 3 heating levels, accurate TEMP control system and 30 mins auto-off setting, everyone enjoy faster, safer and more stable personalized heating with our neck pillows for pain relief sleeping. Start healthier life with Famedio
- PADDED MAGNETIC THERAPY PILLOWCASE & SAY NO TO HARD SURFACES. Implanted millions of magnetic nanoparticles inside the pillowcase, neck decompression devices create static magnetic fields to promote blood circulation and eliminate muscle fatigue. Besides, for outstanding support and comfort, neck and shoulder relaxer adopts odorless self-skinning foam and soft 3D spacer air mesh cushion You'll never have to endure chemical smell and hard plastic! Make stretch just enjoyable every time!
- PROFESSIONAL NECK STRTCHER & SHIATSU MASSAGE. Famedio neck posture corrector can perfectly match your neck curve, stretch and realign cervical spine naturally by gravity. You'll feel your discs, jaw and neck muscle decompressed and relaxed. Meanwhile, our chiropractic pillows for migraine relief with 12 acupressure nodes provide a shiatsu massage and return stiff muscle to a maximum relaxed state! An easy, effective, continuous, and low cost way to improve neck health and sleep quality
- ATTENTION & CUSTOMER SERVICE. Please DO NOT use this as an ordinary cervical pillow, DO NOT use neck roller for more than 20 minutes or all night. Normally you will need 1-3 days to adapt to this neck pain relief pillow because it needs time to fit your neck contour. This little personal mini-therapist is the best relaxing/birthday/Christmas/wedding/Valentine/gifts for women/men/mom/father/her/him/office/home. Any questions about our product, please contact us and we will reply within 24 hours.
Details: Neck Stretcher, Neck Pillow, Neck Stretcher Chiropractic Pillows
EAN: 0762917355078
Package Dimensions: 7.9 x 6.7 x 5.5 inches
Binding: Health and Beauty
Part Number: FDES115
model number: FDES115
Brand: Famedio
See what our users are saying!
You'd like to get access to hundreds of deals?
Join tens of thousands of smart and happy shoppers! What are you waiting for?
Sign Up Now!More from that seller...
Discover more deals...
So, what are you waiting for?
Sign Up Now!Be part of RebateKey
Join tens of thousands of smart and happy shoppers! What are you waiting for?
Start Now!