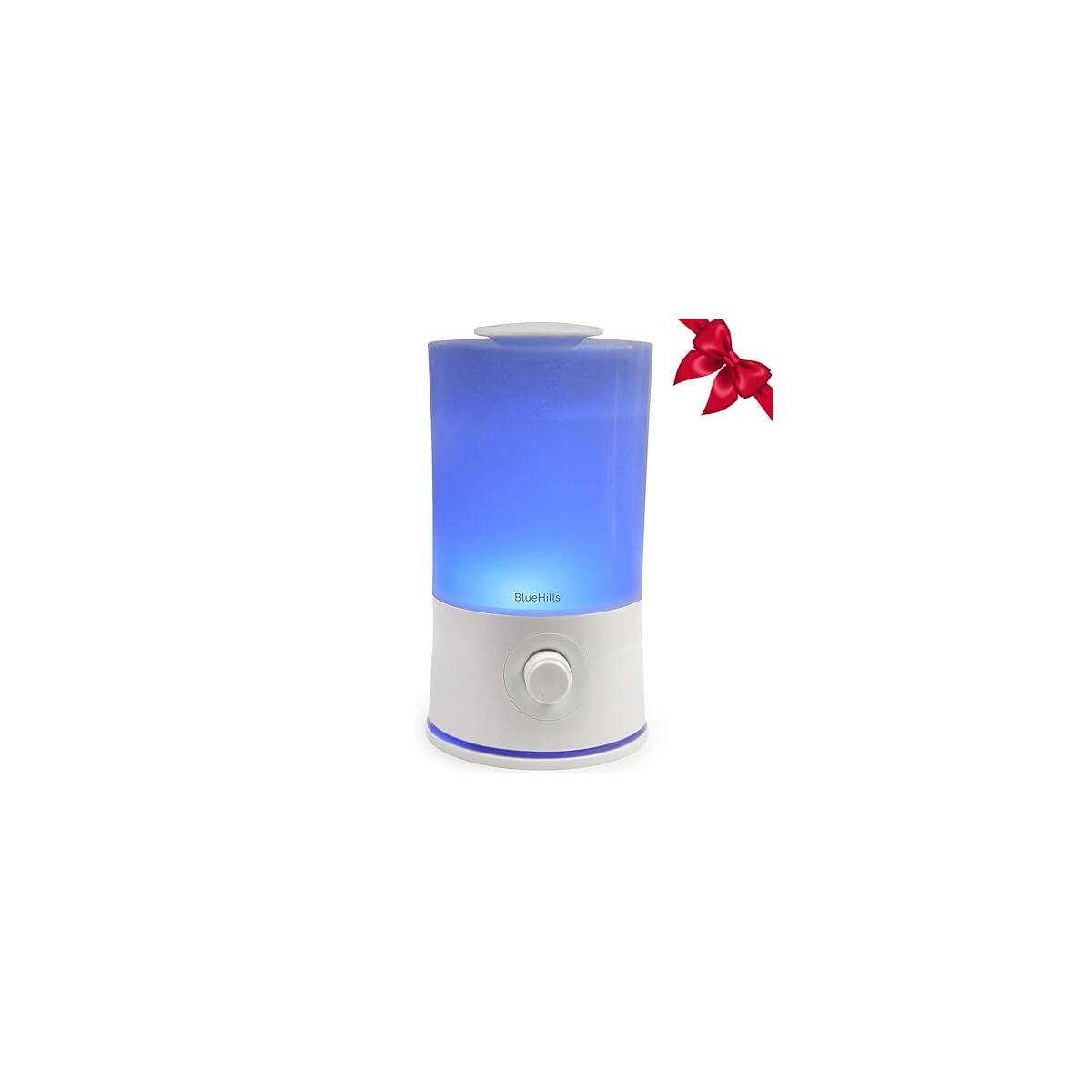
Essential Oil Diffusers, Diffusers for Essential Oils Large Room, Home, 500ml Aromatherapy Diffuser with Remote Control
90% OFF
$183.54
$18.35
YOU SAVE $165.19
$165.19
See this Essential Oil Diffusers Diffusers on Shopify
Get more Coupons up to 100% for Everything Else
Note: You have to register with RebateKey.com to be able to claim a coupon for Essential Oil Diffusers Diffusers.
【500ml Essential Oil Diffusers】Our diffuser is equipped with a larger 500ml water tank and add once water to run for 12 hours,have a fragrance sleep all night.
【Top-Fill Design, Easy to Clean】The diffusers for essential oils large room, home comes with wide opening top-fill design allows easier filling and cleaning. Tips: recommend to clean the tank once a week for a better user experience.
【Safe+ Any More】This aromatherapy diffuser built with a smart control system. You can use it very easy with remote control or 4 timer setting. And when time’s up or water runs out, it will auto shut-off.
【7 Changing Colors, Fragrance Night Light】: The oil diffuser included 7 different light combinations, which can offers a comforting glow, very suitable for home, meditation, yoga or as a night light.
【Best Partner for Protect Health】The essential oil diffuser operates with less than 30 decibels of noise, help you and your child sleep better. Especially when the air is dry, in allergy season, or when sick,it will be your essential part of beautiful life .
.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper {
position: relative;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper {
position: absolute;
width: 50%;
height: 100%;
top: 0;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: 50%;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: auto;
right: 50%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic {
padding-bottom: 10px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading {
padding-bottom: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description {
line-height: 1.5em;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background {
background: rgba(255,255,255,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background {
background: rgba(0,0,0,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container {
display: table;
height: 100%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 0px;
padding-right: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 0px;
padding-left: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column {
display: table-cell;
vertical-align: middle;
}
/**
* Premium modules global styles
*/
.aplus-v2.desktop {
max-width: 1464px;
min-width: 800px;
margin-left: auto;
margin-right: auto;
word-wrap: break-word;
overflow-wrap: break-word;
word-break: break-word;
}
/* Undo this for tech-specs because it breaks table layout */
.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: Arial, sans-serif; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: inherit; }
/* type */
.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }
.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }
/* spacing */
.aplus-v2 .aplus-container-1 { padding: 40px; }
.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }
.aplus-v2 .aplus-container-2 { padding: 80px; }
.aplus-v2 .aplus-container-3 { padding: 40px 0; }
/* Display */
.aplus-v2 .premium-aplus .aplus-display-table { display: table; }
.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }
.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }
/* Aplus display table with min-width 1000px and fill remaining space inside parent */
.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }
/**
* Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.
*/
/**
* Premium-module 11: FAQs
*/
.aplus-v2 .premium-aplus-module-11 {
background: #fff;
position: relative;
}
.aplus-v2 .premium-aplus-module-11.aplus-secondary-color {
background: #000;
}
.aplus-v2 .premium-aplus-module-11 .aplus-question,
.aplus-v2 .premium-aplus-module-11 .aplus-answer {
display: block;
width: 100%;
margin: 0;
}
.aplus-v2 .premium-aplus-module-11 .aplus-question {
position: relative;
line-height: 25px;
padding-bottom: 10px;
}
.aplus-v2 .premium-aplus-module-11 .aplus-answer {
opacity: 0;
height: 0;
-webkit-transform: translateY(-100%);
-moz-transform: translateY(-100%);
-ms-transform: translateY(-100%);
-o-transform: translateY(-100%);
transform: translateY(-100%);
}
.aplus-v2 .premium-aplus-module-11 .aplus-active .aplus-answer {
opacity: 1;
height: auto;
min-height: 20px;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
-webkit-transition: opacity 0.1s linear 0.1s;
-moz-transition: opacity 0.1s linear 0.1s;
-ms-transition: opacity 0.1s linear 0.1s;
-o-transition: opacity 0.1s linear 0.1s;
transition: opacity 0.1s linear 0.1s;
}
.aplus-v2 .premium-aplus-module-11 .faq-block {
position: relative;
padding-left: 100px;
padding-top: 10px;
padding-bottom: 15px;
padding-right: 80px;
cursor: pointer;
background: #fff;
border: 2px solid #E6E6E6;
border-radius: 3px;
margin-bottom: 10px;
-webkit-transition: background 0.1s linear;
-moz-transition: background 0.1s linear;
-ms-transition: background 0.1s linear;
-o-transition: background 0.1s linear;
transition: background 0.1s linear;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-11 .faq-block {
padding-left: 80px;
padding-right: 100px;
}
.aplus-v2 .premium-aplus-module-11 .faq-block.aplus-active {
padding-bottom: 35px;
}
.aplus-v2 .premium-aplus-module-11.aplus-secondary-color .faq-block {
border: none;
}
.aplus-v2 .premium-aplus-module-11 .faq-block::after,
.aplus-v2 .premium-aplus-module-11 .faq-block::before {
width: 80px;
line-height: 40px;
font-size: 25px;
text-align: center;
border-radius: 3px;
display: inline-block;
font-weight: 500;
top: 10px;
left: 10px;
}
.aplus-v2 .premium-aplus-module-11 .faq-block::after {
content: "Q";
background: #505050;
color: #fff;
position: absolute;
-webkit-transition: background 0.1s linear;
-moz-transition: background 0.1s linear;
-ms-transition: background 0.1s linear;
-o-transition: background 0.1s linear;
transition: background 0.1s linear;
}
.aplus-v2 .premium-aplus-module-11 .faq-block::before {
content: "A";
background: #F5A623;
color: #fff;
position: absolute;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-11 .faq-block::after,
html[dir="rtl"] .aplus-v2 .premium-aplus-module-11 .faq-block::before {
right: 10px;
}
.aplus-v2 .premium-aplus-module-11 .faq-block.aplus-active::after {
background: #404040;
}
.aplus-v2 .premium-aplus-module-11 .faq-block.aplus-active::before {
padding-top: 40px;
-webkit-transition: padding-top 0.1s linear;
-moz-transition: padding-top 0.1s linear;
-ms-transition: padding-top 0.1s linear;
-o-transition: padding-top 0.1s linear;
transition: padding-top 0.1s linear;
}
.aplus-v2 .premium-aplus-module-11 .faq-arrow {
position: absolute;
top: 25px;
right: 40px;
border: 10px solid transparent;
border-top-color: #505050;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-11 .faq-arrow {
right: auto;
left: 40px;
}
.aplus-v2 .premium-aplus-module-11 .aplus-active .faq-arrow {
top: 15px;
border-top-color: transparent;
border-bottom-color: #F5A623;
}
/**
* Premium-module 12: Nav Carousel
*/
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-card {
position: relative;
width: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container {
position: relative;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-details-wrapper {
position: absolute;
top: 0;
width: 50%;
height: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-detail {
display: table;
width: 100%;
height: 100%
}
.aplus-v2 .premium-aplus-module-12 .card-description {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .card-description {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-table-cell {
display: table-cell;
vertical-align: middle;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color {
background: rgba(0, 0, 0, 0.5);
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h1,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h5,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol .a-list-item,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .description {
padding-top: 20px;
}
/* nav */
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions {
position: absolute;
top: 20px;
width: 100%;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn {
display: inline-block;
margin: 7px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
min-width: 200px;
background-color: #fff;
white-space: nowrap;
color: #000;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-index {
display: none;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
/*
* Regimen template specific css
*/
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: right;
top: 50%;
width: 250px;
right: 75px;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: left;
top: 50%;
left: 75px;
right: auto;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
display: inline-block;
margin: 10px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
width: 220px;
background-color: #fff;
white-space: nowrap;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
display: inline-block;
margin-left: 6px;
width: 16px;
line-height: 26px;
color: #000;
text-align: center;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
margin-left: 0px;
margin-right: 6px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active .aplus-carousel-index {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen {
position: absolute;
top: 0;
left: 0;
width: 100%;
background-color: #000;
opacity: 0.5;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen .aplus-headline {
color: #fff;
line-height: 2em;
}
/**
* Premium-module 8: Hero Video module
*/
.aplus-v2 .premium-aplus-module-8 .premium-aplus-module-8-video {
position: relative;
width: 100%;
}
.aplus-v2 .premium-aplus-module-8 .video-placeholder {
padding-bottom: 40.984%; /* Video or image required size 1464 : 600 = 40.9836 */
}
.aplus-v2 .premium-aplus-module-8 .video-container {
position: absolute;
top: 0;
width: 100%;
height: 100%;
}
/*Override the default VSE video player size*/
.aplus-v2 .premium-aplus-module-8 .video-js.vjs-fluid {
padding: 0;
}
/*
* Used when device = desktop
* Configured in: configuration/brazil-config/global/brand-story.cfg
*/
/* Because the carousel is implemented as an ol list,
any lists in the card text will have a secondary list style (letters).
This will give an incorrect appearance to viewers,
so we set all lists to the primary list style (numbers). */
.aplus-brand-story-card ol li {
list-style: decimal;
}
/* Top level containers */
.aplus-module .apm-brand-story-hero {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 1464px;
height: 625px;
background-color: #fff;
}
.aplus-module .apm-brand-story-card {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 362px;
height: 453px;
background-color: #fff;
}
.apm-brand-story-hero,
.apm-brand-story-card {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
position: relative;
width: 100%;
height: 100%;
float: none;
}
.aplus-module.brand-story-card-1-four-asin .apm-brand-story-card {
/* Only 12px to account for image cell border */
padding: 12px;
}
/* Full background image (Hero 1 & Card 2) */
.aplus-module .apm-brand-story-background-image {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
overflow: hidden;
position: absolute;
width: 100%;
height: 100%;
}
/* Card 1 small images */
.aplus-module .apm-brand-story-image-row {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
height: 185px;
padding: 0px;
margin: auto;
display: flex;
}
.aplus-module .apm-brand-story-image-row .apm-brand-story-image-cell {
/* Use content-box to ensure image size matches editor schema */
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
box-sizing: content-box;
padding: 0px;
margin: 0px;
width: 166px;
border: 1px solid #fff;
}
.aplus-module .apm-brand-story-image-row .apm-brand-story-image-cell .apm-brand-story-image-link {
display: block;
width: 100%;
height: 100%;
}
.aplus-module .apm-brand-story-image-row .apm-brand-story-image-cell .apm-brand-story-image-link .apm-brand-story-image-img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
/* Card 3 logo image */
.aplus-module .apm-brand-story-logo-image {
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
box-sizing: content-box;
height: 145px;
margin: 0px 4px;
padding: 20px;
padding-bottom: 0px;
}
/* Text overlays */
.aplus-module .apm-brand-story-text-bottom {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
position: absolute;
bottom: 13px;
left: 13px;
}
.aplus-module .apm-brand-story-hero .apm-brand-story-text-bottom {
background-color: rgba(0,0,0,0.6);
color: #fff;
padding: 13px 65px 13px 13px; /* accounts for overlap of first card */
width: 437px;
}
.aplus-module.brand-story-card-2-media-asset .apm-brand-story-text-bottom {
background-color: rgba(255,255,255,0.6);
color: #000;
padding: 13px;
width: 336px;
}
.aplus-module.brand-story-card-1-four-asin .apm-brand-story-text {
margin-top: 8px;
}
.aplus-module.brand-story-card-1-four-asin .apm-brand-story-text.apm-brand-story-text-single {
margin-top: 20px;
}
.aplus-module.brand-story-card-1-four-asin .apm-brand-story-text h3 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.aplus-module .apm-brand-story-slogan-text {
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
box-sizing: content-box;
margin: 0px 4px;
padding: 20px;
}
.aplus-module .apm-brand-story-faq {
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
box-sizing: content-box;
padding-top: 10px;
}
.aplus-module .apm-brand-story-faq-block {
margin: 0px 10px;
padding: 10px;
}
.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: calc(100% + 15px);
max-width: 1464px;
margin-left: auto;
margin-right: auto;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}
【Top-Fill Design, Easy to Clean】The diffusers for essential oils large room, home comes with wide opening top-fill design allows easier filling and cleaning. Tips: recommend to clean the tank once a week for a better user experience.
【Safe+ Any More】This aromatherapy diffuser built with a smart control system. You can use it very easy with remote control or 4 timer setting. And when time’s up or water runs out, it will auto shut-off.
【7 Changing Colors, Fragrance Night Light】: The oil diffuser included 7 different light combinations, which can offers a comforting glow, very suitable for home, meditation, yoga or as a night light.
【Best Partner for Protect Health】The essential oil diffuser operates with less than 30 decibels of noise, help you and your child sleep better. Especially when the air is dry, in allergy season, or when sick,it will be your essential part of beautiful life .
.aplus-v2 .premium-aplus-module-2 .premium-background-wrapper {
position: relative;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper {
position: absolute;
width: 50%;
height: 100%;
top: 0;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: 50%;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right {
left: auto;
right: 50%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.secondary-color {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-topic {
padding-bottom: 10px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-heading {
padding-bottom: 20px;
}
.aplus-v2 .premium-aplus-module-2 .aplus-module-2-description {
line-height: 1.5em;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.white-background {
background: rgba(255,255,255,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background {
background: rgba(0,0,0,0.5);
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h1,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background h5,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ol .a-list-item,
.aplus-v2 .premium-aplus-module-2 .premium-intro-background.black-background ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-container {
display: table;
height: 100%;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.left .premium-intro-content-container {
padding-left: 0px;
padding-right: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 40px;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-2 .premium-intro-wrapper.right .premium-intro-content-container {
padding-right: 0px;
padding-left: 40px;
}
.aplus-v2 .premium-aplus-module-2 .premium-intro-content-column {
display: table-cell;
vertical-align: middle;
}
/**
* Premium modules global styles
*/
.aplus-v2.desktop {
max-width: 1464px;
min-width: 800px;
margin-left: auto;
margin-right: auto;
word-wrap: break-word;
overflow-wrap: break-word;
word-break: break-word;
}
/* Undo this for tech-specs because it breaks table layout */
.aplus-v2.desktop .premium-aplus .aplus-tech-spec-table { word-break: initial; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: Arial, sans-serif; }
.aplus-v2 .premium-aplus,
.aplus-v2 .premium-aplus .aplus-h1,
.aplus-v2 .premium-aplus .aplus-h2,
.aplus-v2 .premium-aplus .aplus-p1,
.aplus-v2 .premium-aplus .aplus-p2,
.aplus-v2 .premium-aplus .aplus-p3,
.aplus-v2 .premium-aplus .aplus-accent1,
.aplus-v2 .premium-aplus .aplus-accent2
{ font-family: inherit; }
/* type */
.aplus-v2 .premium-aplus .aplus-h1 { font-size: 32px; line-height: 1.2em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h2 { font-size: 26px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-h3 { font-size: 18px; line-height: 1.25em; font-weight: 500; }
.aplus-v2 .premium-aplus .aplus-p1 { font-size: 20px; line-height: 1.3em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p2 { font-size: 16px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-p3 { font-size: 14px; line-height: 1.4em; font-weight: 300; }
.aplus-v2 .premium-aplus .aplus-accent1 { font-size: 16px; line-height: 1.4em; font-weight: 600; }
.aplus-v2 .premium-aplus .aplus-accent2 { font-size: 14px; line-height: 1.4em; font-weight: 600; }
/* spacing */
.aplus-v2 .aplus-container-1 { padding: 40px; }
.aplus-v2 .aplus-container-1-2 { padding: 40px 80px; }
.aplus-v2 .aplus-container-2 { padding: 80px; }
.aplus-v2 .aplus-container-3 { padding: 40px 0; }
/* Display */
.aplus-v2 .premium-aplus .aplus-display-table { display: table; }
.aplus-v2 .premium-aplus .aplus-display-table-cell { display: table-cell; }
.aplus-v2 .premium-aplus .aplus-display-inline-block { display: inline-block; }
/* Aplus display table with min-width 1000px and fill remaining space inside parent */
.aplus-v2.desktop .premium-aplus .aplus-display-table-width { min-width: 1000px; width: 100% }
/**
* Padding and margin for element should be 10, 20, 40, or 80 px. Considering mini 10, small 20, medium 40, large 80.
*/
/**
* Premium-module 11: FAQs
*/
.aplus-v2 .premium-aplus-module-11 {
background: #fff;
position: relative;
}
.aplus-v2 .premium-aplus-module-11.aplus-secondary-color {
background: #000;
}
.aplus-v2 .premium-aplus-module-11 .aplus-question,
.aplus-v2 .premium-aplus-module-11 .aplus-answer {
display: block;
width: 100%;
margin: 0;
}
.aplus-v2 .premium-aplus-module-11 .aplus-question {
position: relative;
line-height: 25px;
padding-bottom: 10px;
}
.aplus-v2 .premium-aplus-module-11 .aplus-answer {
opacity: 0;
height: 0;
-webkit-transform: translateY(-100%);
-moz-transform: translateY(-100%);
-ms-transform: translateY(-100%);
-o-transform: translateY(-100%);
transform: translateY(-100%);
}
.aplus-v2 .premium-aplus-module-11 .aplus-active .aplus-answer {
opacity: 1;
height: auto;
min-height: 20px;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
-webkit-transition: opacity 0.1s linear 0.1s;
-moz-transition: opacity 0.1s linear 0.1s;
-ms-transition: opacity 0.1s linear 0.1s;
-o-transition: opacity 0.1s linear 0.1s;
transition: opacity 0.1s linear 0.1s;
}
.aplus-v2 .premium-aplus-module-11 .faq-block {
position: relative;
padding-left: 100px;
padding-top: 10px;
padding-bottom: 15px;
padding-right: 80px;
cursor: pointer;
background: #fff;
border: 2px solid #E6E6E6;
border-radius: 3px;
margin-bottom: 10px;
-webkit-transition: background 0.1s linear;
-moz-transition: background 0.1s linear;
-ms-transition: background 0.1s linear;
-o-transition: background 0.1s linear;
transition: background 0.1s linear;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-11 .faq-block {
padding-left: 80px;
padding-right: 100px;
}
.aplus-v2 .premium-aplus-module-11 .faq-block.aplus-active {
padding-bottom: 35px;
}
.aplus-v2 .premium-aplus-module-11.aplus-secondary-color .faq-block {
border: none;
}
.aplus-v2 .premium-aplus-module-11 .faq-block::after,
.aplus-v2 .premium-aplus-module-11 .faq-block::before {
width: 80px;
line-height: 40px;
font-size: 25px;
text-align: center;
border-radius: 3px;
display: inline-block;
font-weight: 500;
top: 10px;
left: 10px;
}
.aplus-v2 .premium-aplus-module-11 .faq-block::after {
content: "Q";
background: #505050;
color: #fff;
position: absolute;
-webkit-transition: background 0.1s linear;
-moz-transition: background 0.1s linear;
-ms-transition: background 0.1s linear;
-o-transition: background 0.1s linear;
transition: background 0.1s linear;
}
.aplus-v2 .premium-aplus-module-11 .faq-block::before {
content: "A";
background: #F5A623;
color: #fff;
position: absolute;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-11 .faq-block::after,
html[dir="rtl"] .aplus-v2 .premium-aplus-module-11 .faq-block::before {
right: 10px;
}
.aplus-v2 .premium-aplus-module-11 .faq-block.aplus-active::after {
background: #404040;
}
.aplus-v2 .premium-aplus-module-11 .faq-block.aplus-active::before {
padding-top: 40px;
-webkit-transition: padding-top 0.1s linear;
-moz-transition: padding-top 0.1s linear;
-ms-transition: padding-top 0.1s linear;
-o-transition: padding-top 0.1s linear;
transition: padding-top 0.1s linear;
}
.aplus-v2 .premium-aplus-module-11 .faq-arrow {
position: absolute;
top: 25px;
right: 40px;
border: 10px solid transparent;
border-top-color: #505050;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-11 .faq-arrow {
right: auto;
left: 40px;
}
.aplus-v2 .premium-aplus-module-11 .aplus-active .faq-arrow {
top: 15px;
border-top-color: transparent;
border-bottom-color: #F5A623;
}
/**
* Premium-module 12: Nav Carousel
*/
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-card {
position: relative;
width: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-container {
position: relative;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-details-wrapper {
position: absolute;
top: 0;
width: 50%;
height: 100%;
}
.aplus-v2 .premium-aplus-module-12 .aplus-card-detail {
display: table;
width: 100%;
height: 100%
}
.aplus-v2 .premium-aplus-module-12 .card-description {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .card-description {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-table-cell {
display: table-cell;
vertical-align: middle;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background {
padding: 20px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color {
background: rgba(0, 0, 0, 0.5);
}
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h1,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color h5,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ol .a-list-item,
.aplus-v2 .premium-aplus-module-12 .aplus-text-background-color ul .a-list-item {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .description {
padding-top: 20px;
}
/* nav */
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions {
position: absolute;
top: 20px;
width: 100%;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn {
display: inline-block;
margin: 7px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
min-width: 200px;
background-color: #fff;
white-space: nowrap;
color: #000;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-index {
display: none;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
/*
* Regimen template specific css
*/
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: left;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
text-align: right;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: right;
top: 50%;
width: 250px;
right: 75px;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions.regimen {
text-align: left;
top: 50%;
left: 75px;
right: auto;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen {
display: inline-block;
margin: 10px 10px;
cursor: pointer;
border-radius: 30px;
border: 2px solid #000;
line-height: 2.5em;
width: 220px;
background-color: #fff;
white-space: nowrap;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active {
border-color: #fff;
background-color: #000;
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
display: inline-block;
margin-left: 6px;
width: 16px;
line-height: 26px;
color: #000;
text-align: center;
}
html[dir="rtl"] .aplus-v2 .premium-aplus-module-12 .aplus-carousel-actions .regimen .aplus-carousel-index {
margin-left: 0px;
margin-right: 6px;
}
.aplus-v2 .premium-aplus-module-12 .aplus-goto-btn.regimen.aplus-active .aplus-carousel-index {
color: #fff;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen {
position: absolute;
top: 0;
left: 0;
width: 100%;
background-color: #000;
opacity: 0.5;
text-align: center;
}
.aplus-v2 .premium-aplus-module-12 .aplus-headline-top.regimen .aplus-headline {
color: #fff;
line-height: 2em;
}
/**
* Premium-module 8: Hero Video module
*/
.aplus-v2 .premium-aplus-module-8 .premium-aplus-module-8-video {
position: relative;
width: 100%;
}
.aplus-v2 .premium-aplus-module-8 .video-placeholder {
padding-bottom: 40.984%; /* Video or image required size 1464 : 600 = 40.9836 */
}
.aplus-v2 .premium-aplus-module-8 .video-container {
position: absolute;
top: 0;
width: 100%;
height: 100%;
}
/*Override the default VSE video player size*/
.aplus-v2 .premium-aplus-module-8 .video-js.vjs-fluid {
padding: 0;
}
/*
* Used when device = desktop
* Configured in: configuration/brazil-config/global/brand-story.cfg
*/
/* Because the carousel is implemented as an ol list,
any lists in the card text will have a secondary list style (letters).
This will give an incorrect appearance to viewers,
so we set all lists to the primary list style (numbers). */
.aplus-brand-story-card ol li {
list-style: decimal;
}
/* Top level containers */
.aplus-module .apm-brand-story-hero {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 1464px;
height: 625px;
background-color: #fff;
}
.aplus-module .apm-brand-story-card {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: 362px;
height: 453px;
background-color: #fff;
}
.apm-brand-story-hero,
.apm-brand-story-card {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
position: relative;
width: 100%;
height: 100%;
float: none;
}
.aplus-module.brand-story-card-1-four-asin .apm-brand-story-card {
/* Only 12px to account for image cell border */
padding: 12px;
}
/* Full background image (Hero 1 & Card 2) */
.aplus-module .apm-brand-story-background-image {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
overflow: hidden;
position: absolute;
width: 100%;
height: 100%;
}
/* Card 1 small images */
.aplus-module .apm-brand-story-image-row {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
height: 185px;
padding: 0px;
margin: auto;
display: flex;
}
.aplus-module .apm-brand-story-image-row .apm-brand-story-image-cell {
/* Use content-box to ensure image size matches editor schema */
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
box-sizing: content-box;
padding: 0px;
margin: 0px;
width: 166px;
border: 1px solid #fff;
}
.aplus-module .apm-brand-story-image-row .apm-brand-story-image-cell .apm-brand-story-image-link {
display: block;
width: 100%;
height: 100%;
}
.aplus-module .apm-brand-story-image-row .apm-brand-story-image-cell .apm-brand-story-image-link .apm-brand-story-image-img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
/* Card 3 logo image */
.aplus-module .apm-brand-story-logo-image {
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
box-sizing: content-box;
height: 145px;
margin: 0px 4px;
padding: 20px;
padding-bottom: 0px;
}
/* Text overlays */
.aplus-module .apm-brand-story-text-bottom {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
position: absolute;
bottom: 13px;
left: 13px;
}
.aplus-module .apm-brand-story-hero .apm-brand-story-text-bottom {
background-color: rgba(0,0,0,0.6);
color: #fff;
padding: 13px 65px 13px 13px; /* accounts for overlap of first card */
width: 437px;
}
.aplus-module.brand-story-card-2-media-asset .apm-brand-story-text-bottom {
background-color: rgba(255,255,255,0.6);
color: #000;
padding: 13px;
width: 336px;
}
.aplus-module.brand-story-card-1-four-asin .apm-brand-story-text {
margin-top: 8px;
}
.aplus-module.brand-story-card-1-four-asin .apm-brand-story-text.apm-brand-story-text-single {
margin-top: 20px;
}
.aplus-module.brand-story-card-1-four-asin .apm-brand-story-text h3 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.aplus-module .apm-brand-story-slogan-text {
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
box-sizing: content-box;
margin: 0px 4px;
padding: 20px;
}
.aplus-module .apm-brand-story-faq {
-moz-box-sizing: content-box;
-webkit-box-sizing: content-box;
box-sizing: content-box;
padding-top: 10px;
}
.aplus-module .apm-brand-story-faq-block {
margin: 0px 10px;
padding: 10px;
}
.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: calc(100% + 15px);
max-width: 1464px;
margin-left: auto;
margin-right: auto;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight - cardHeight - logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}
See what our users are saying!
You'd like to get access to hundreds of deals?
Join tens of thousands of smart and happy shoppers! What are you waiting for?
Sign Up Now!Discover more deals...
So, what are you waiting for?
Sign Up Now!Be part of RebateKey
Join tens of thousands of smart and happy shoppers! What are you waiting for?
Start Now!