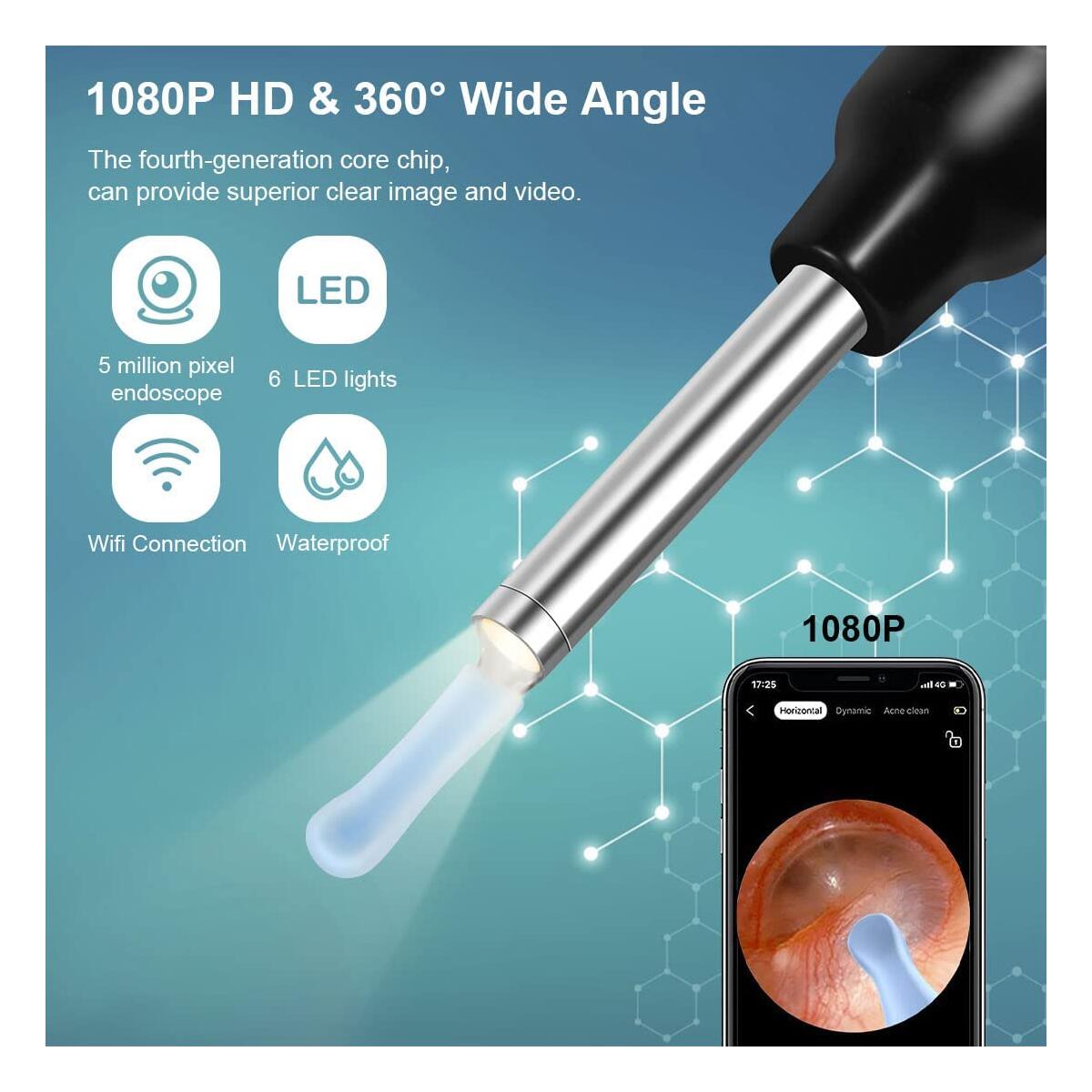
Ear Wax Removal,Ear Cleaner with Camera,Earwax Removal Tool with 1080P,Ear Cleaning Kit Otoscope with 6 LED Lights,Ear Wax Removal kit for iOS & Android(Black)
$39.99
$21.99
Note: You have to register with RebateKey.com to be able to claim a coupon for Ear Wax Removal Ear.
What Will You Get?
Main Product:
Visual Wireless Ear Otoscope X 1
3 Arc Ear Pick X 2
16Pcs Ear Cleaner Kit X 1
Ear Pick Storage Bottle X 1
Type-C Charg CableX 1
One-step Wireless Connection
Connect to the WIFI that comes with wireless ear camera and you're ready to go.
Note: We have optimised privacy protection so you can use it
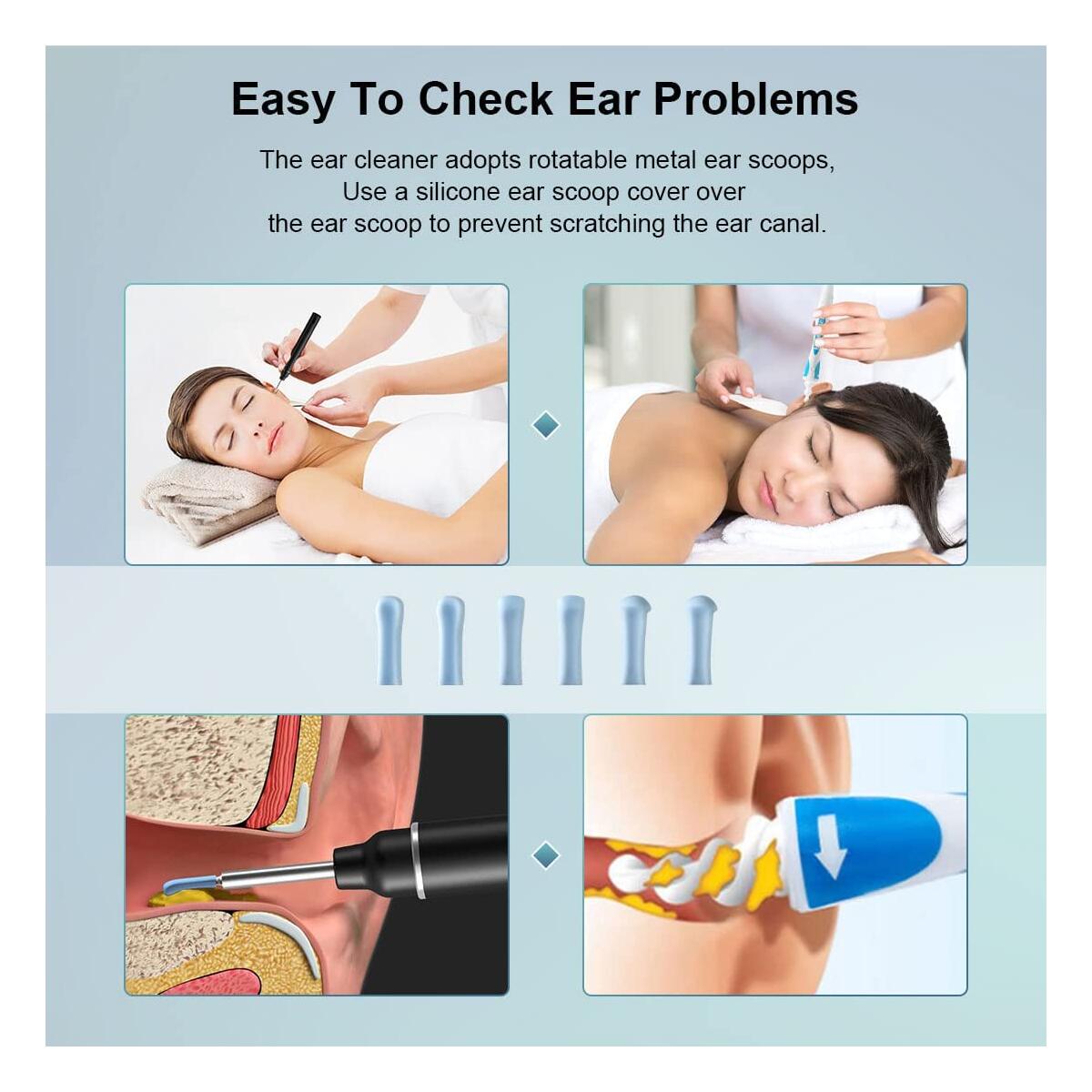
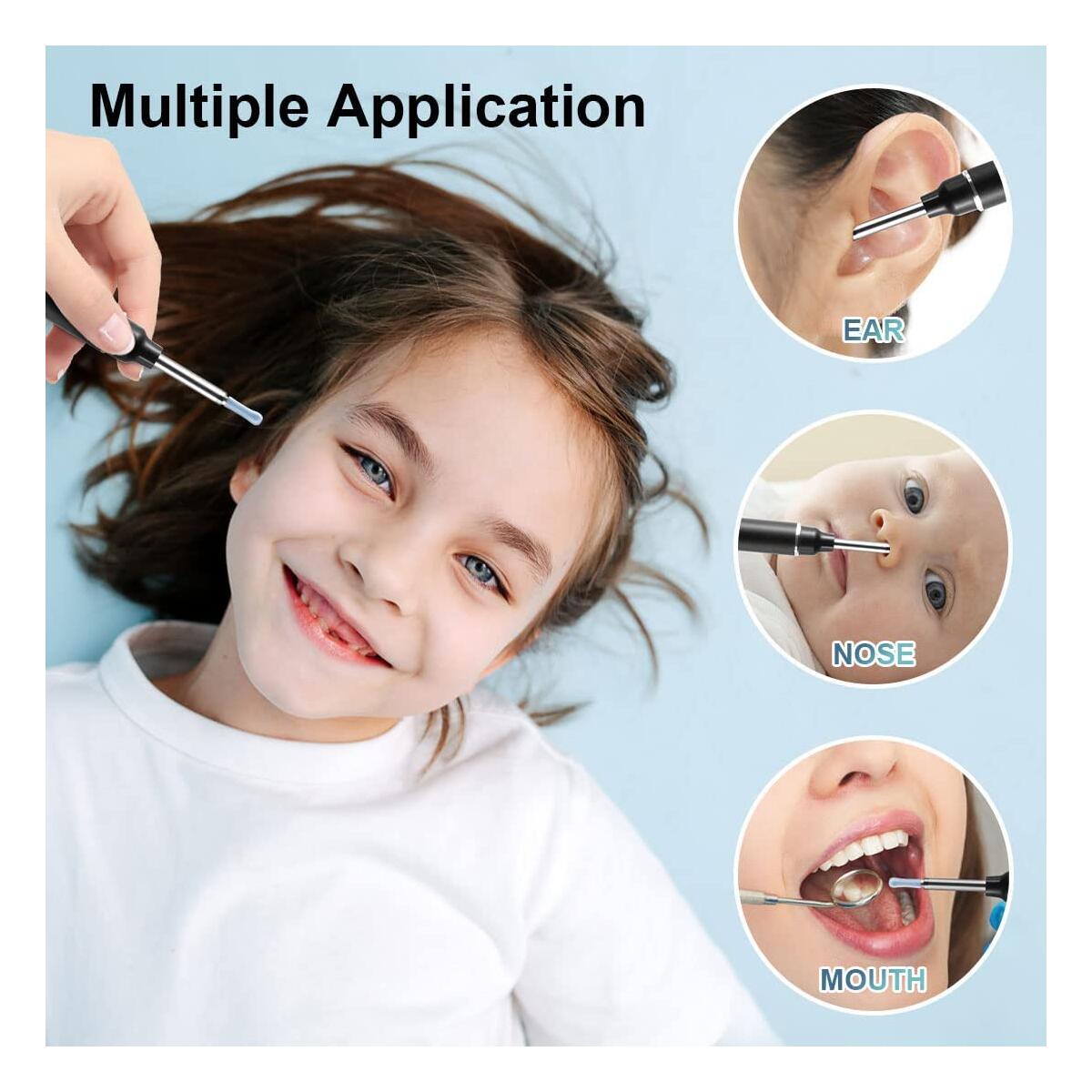
How to use ear cleaner with camera better?
1. Please put the blue silicone sleeve firmly on the ear scoop before each use to avoid the silicone sleeve from falling off.
2. Please move gently and slowly in the ear canal when using. Before trying to remove ear wax, please get used to the movement of the otoscope in the ear canal (try moving it up and down, left and right, or rotate and observe the APP screen).
3. Please clean it in time after use to facilitate the next use. You can clean the lens/ear scoop with water after use and dry it with a paper towel.
4.Please don’t use it while you are moving, and protect from being hit by others.
Suitable Operating Temperature
There is a human-friendly internal temperature controller in the body. The ear pick will not become very cold due to long-term operating temperature or low ambient temperature. The normal temperature is 25 ℃ to 32 ℃.
Gifts with traditional
Ear Cleaning Kit- you can enjoy the ear time with different tools.
See what our users are saying!
You'd like to get access to hundreds of deals?
Join tens of thousands of smart and happy shoppers! What are you waiting for?
Sign Up Now!Discover more deals...
So, what are you waiting for?
Sign Up Now!Be part of RebateKey
Join tens of thousands of smart and happy shoppers! What are you waiting for?
Start Now!

















![[DON'T USE COUPON] YGCODE Wax Strips](https://rebatekey-production.s3.us-east-2.amazonaws.com/files/images/k/h/1/a/h/kh1ah.jpg)

















